-
[코드스테이츠 TIL] Scope 변수의 범위Study/JavaScript 2019. 11. 5. 12:00반응형

[ Scope ]
scope : 변수 접근 규칙에 따른 유효 범위
변수는 어떠한 환경 내에서만 사용 가능하며 프로그래밍언어는 각각의 변수접근 규칙이 있다.
자바스크립트는 기본적으로 함수가 선언되는 동시에 자신만의 scope를 가진다.
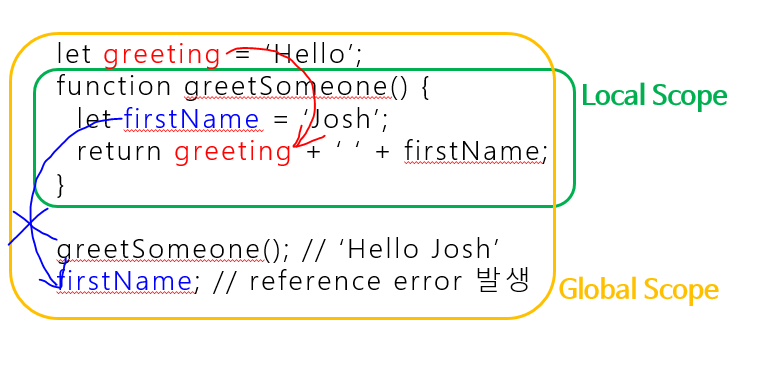
1. Local scope & Global scope

- 로컬스코프에서 전역스코프의 변수에 접근하는 것은 가능하지만 글로벌스코프에서 로컬스코프의 변수에 접근하는 것은 불가능하다
- 스코프는 중첩이 가능하다. (함수안에 함수 넣기 가능)
- 글로벌스코프의 전역변수는 어디서든 접근 가능하다.
- 지역변수는 함수 내에서는 전역변수보다 높은 우선순위를 가진다.
let name = "Richard"; function showName() { let name = "Jack"; // 지역 변수 // showName 함수 안에서만 접근 가능 console.log(name); // Jack } console.log(name); // Richard showName(); console.log(name); // Richardlet name = "Richard"; function showName() { name = "Jack"; // 전역 변수 // 선언(let)이 없기 때문에, 바깥 scope에 있는 name이라는 변수를 가져옵니다 console.log(name); // Jack } console.log(name); // Richard showName(); console.log(name); // Jack2. Function Scope & Block Scope
Block : 중괄호로 시작하고, 끝나는 단위
// let 키워드 사용 for(let i=0; i<5; i++) { console.log(i); // 다섯번 iteration } console.log('final i:', i); // ReferenceError // var 키워드 사용 for(var i=0; i<5; i++) { console.log(i); // 다섯번 iteration } console.log('final i:', i); // 5let : block 단위로 스코프를 구분하기 때문에 예측하기 쉬운 코드 작성 가능
block 범위를 벗어나는 즉시 변수를 사용할 수 없다.
var : 함수단위로 자신만의 scope를 가진다
block 범위를 벗어나도 같은 함수 스코프에서는 사용 가능하다.

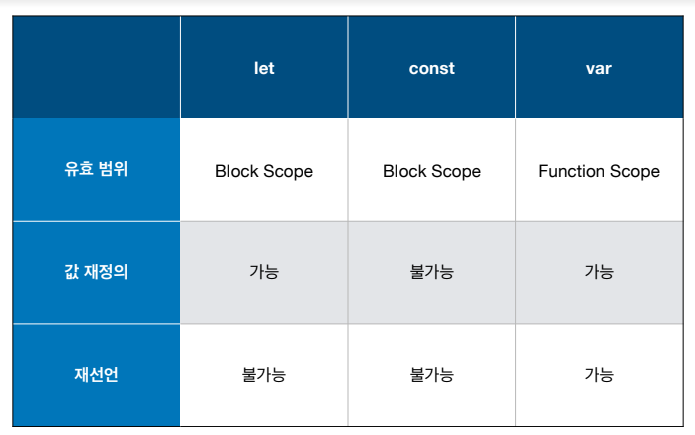
3. var, let, const
기존 자바스크립트에서는 var만 존재했었다.
하지만 var은 이미 만들어진 변수 이름으로 재선언해도 아무런 에러가 발생하지 않아서 문제가 있었다.
그렇지만 let과 const가 이후에 추가되어서 위와 같은 문제를 해결했다.
-
var : 변수 재선언 가능, 변수 재할당 가능 (function scope를 따른다)
-
let : 변수 재선언 불가, 변수 재할당 가능 (block scope를 따른다)
-
const : 변수 재선언 불가, 변수 재할당 불가
값이 변하지 않는 변수, 즉 상수를 정의할 때 사용하는 키워드
(block scope를 따른다. 선언과 동시에 값을 할당해야한다) -
window : 전역 범위를 대표하는 객체
Global Scope에서 선언된 함수 & var 키워드를 이용해 선언된 변수는 window 객체와 연결
strict mode : 문법적으로 실수할 수 있는 부분들을 에러로 판단
'use strict' function showAge() { age = 90; // 여기서 에러 발생 console.log(age); } showAge();반응형'Study > JavaScript' 카테고리의 다른 글
[코드스테이츠 TIL] 매개변수 & 변수 타입 Value or Reference (0) 2019.11.07 [코드스테이츠 TIL] Closure 클로저 함수 (1) 2019.11.06 [코드스테이츠 TIL] Complexity 복잡도 (0) 2019.11.04 [코드스테이츠 TIL] Number, Math method (0) 2019.11.04 [코드스테이츠 TIL] 배열 Array method (3) 2019.11.02