-
[생활코딩] 5. CSS 선택자 & 선택자 우선순위Study/HTML & CSS 2019. 8. 7. 10:00반응형

CSS 선택자
CSS에서 선택자는 디자인 스타일을 적용하고자 하는
HTML의 요소를 선택할 때 사용된다.
CSS 선택자는 다양한 종류가 있는데,
어떠한 요소를 선택할 지 세밀하게 조절할 수 있다.
그리고 여러개의 선택자를 통해서
하나의 태그를 공동으로 제어할 수 있다는 특징이 있다.

.saw {
color:gray;
}
1. class 선택자 ▶ .값 { }
'그룹핑하다'라는 의미로 사용되는데,
광범위하게 처리하고 싶을 때 사용된다.
클래스 선택자는 비유하자면
고등학교의 특정한 반에 해당한다.
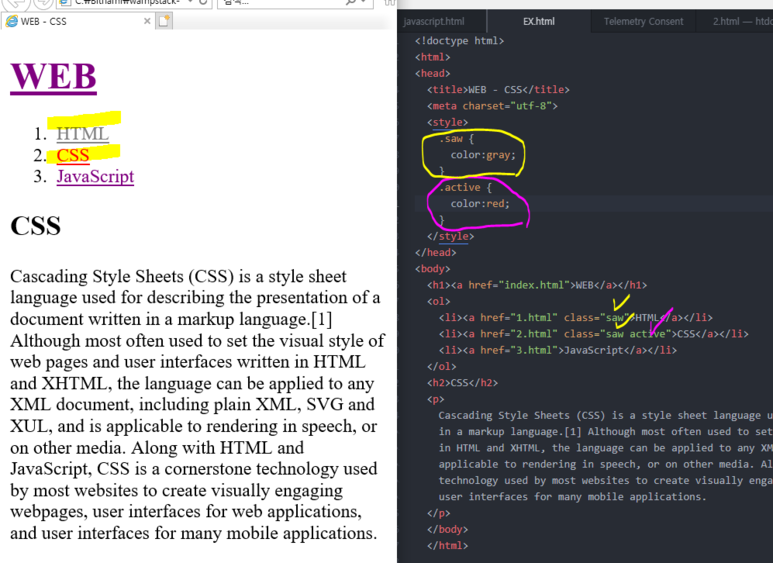
그리고 클래스 선택자에는 여러 개의 속성을 넣을 수 있다.★동일한 선택자를 함께 기재했다면,
마지막에 기재한 선택자가 우선 순위이다.
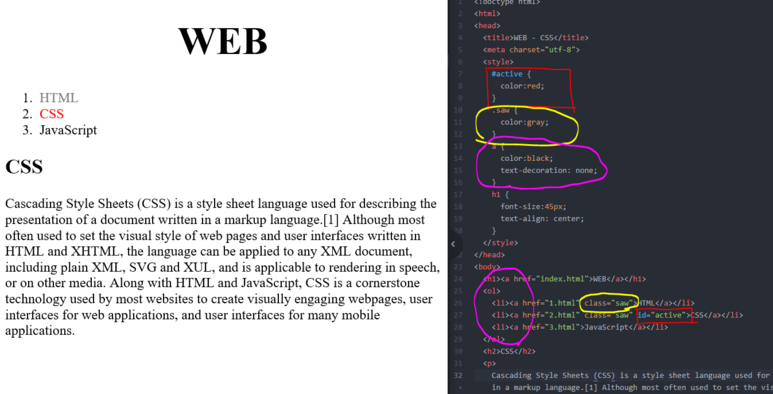
따라서 위 사진을 보면, 2.html 링크 태그에서
saw와 active 속성을 모두 넣었는데,
뒤에 기재한 active 속성이 나타난 것을 확인할 수 있다.

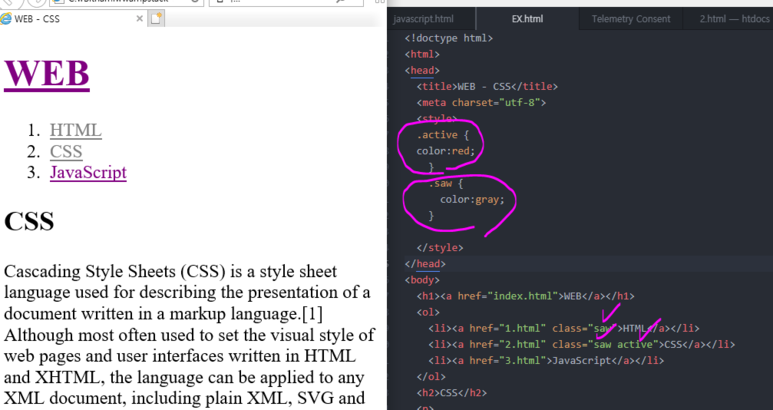
예시 1
동일한 선택자를 기재했을 때,
순서에 상관없이 우선적으로 속성을
적용하고 싶다면 어떻게 해야할까?
그럴 때 사용하는 것이 바로 id 선택자이다.

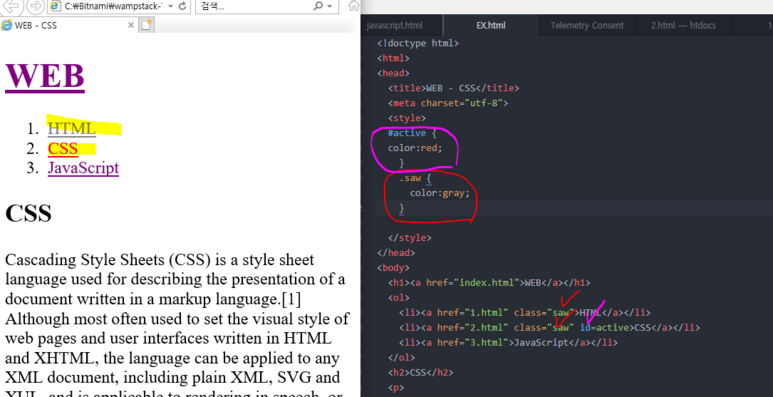
예시 2
#active {
color:red;
}
2. id 선택자 ▶ #값 { }
아이디는 우선적으로 처리하고 싶은 것을
선택할 때 사용된다.
아이디의 값은 한 번씩만 등장해야하며 중복 불가하다.
아이디는 식별하는 기능을 가지고 있는데,
비유하자면 대학교 어느 학생의 학번에 해당한다.
따라서 고유하고 구체적인 단 하나의 값이다.
예시1 사진과 예시2 사진을 비교해보면,
active와 saw의 순서는 동일하게 기재했는데,
active에 아이디 선택자가 적용되면서
빨간색 컬러가 2.css 글자에 우선 적용된 것을
확인할 수 있다!

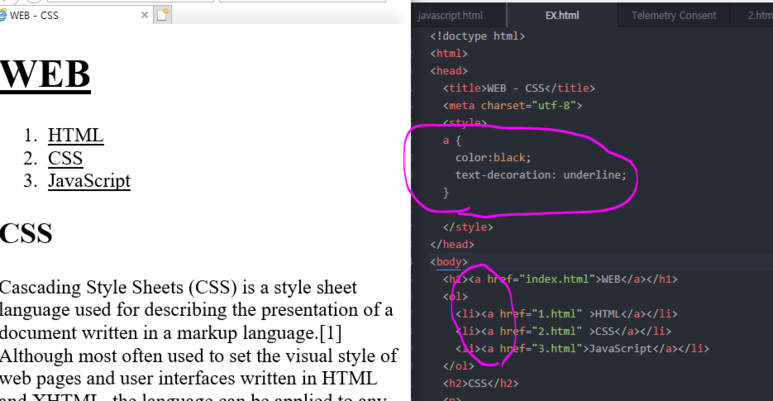
a {
color:black;
text-decoration: none;
}
3. 태그 선택자 ▶ 태그 { }
일반적인 태그에 광범위하게
속성을 적용하는 선택자이다.
위 예시를 보면 a 태그에 해당되는 모든 곳에
검은색 컬러와 밑줄 속성이 적용된 것을 볼 수 있다.CSS 선택자 우선순위
CSS에서는 선택자를 통해 우선 순위를 정할 수 있다.
보통은 기재한 순서대로 속성이 적용되어서,
마지막에 기재한 선택자가 우선순위가 된다.
하지만, 어떤 선택자를 쓰느냐에 따라
우선 순위를 결정할 수 있다.

동일한 선택자인 경우에는
마지막에 기대한 선택자가 우선이고,
조금 더 구체적인 선택자가 포괄적인 선택자보다
우선 순위에 있도록 CSS에서 정했다.
위에 기재한 선택자들을 예시로 보면,
태그선택자 < 클래스선택자 < 아이디선택자
순서대로 순위가 결정될 것이다.
아이디 선택자가 가장 구체적으로
대상을 한정시키는 선택자이기 때문이다.

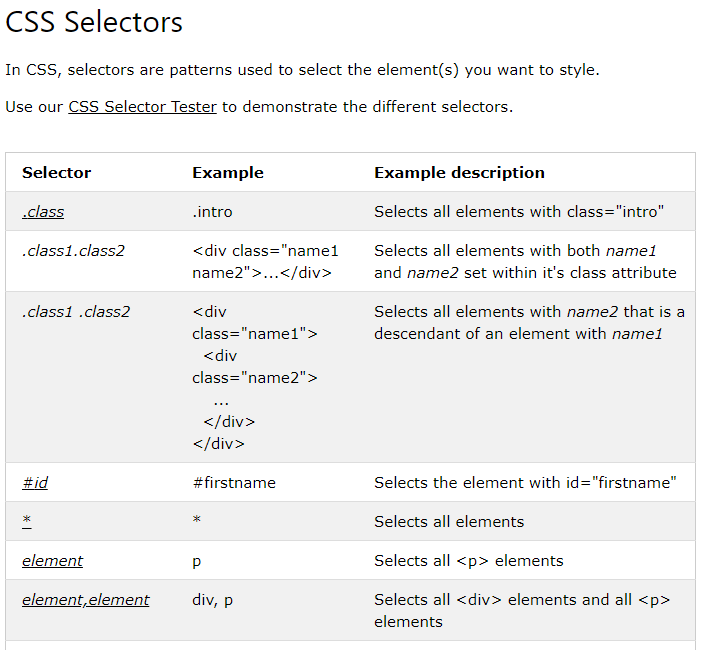
https://www.w3schools.com/cssref/css_selectors.asp
CSS 선택자에는 많은 종류가 있는데,
구글에 CSS selector 라고 검색하면
다양한 선택자들을 공부할 수 있다.반응형'Study > HTML & CSS' 카테고리의 다른 글
[코드스테이츠 TIL] CSS LAYOUT : Display, Box model, Positioning, Float (0) 2019.11.23 [코드스테이츠 TIL] CSS 선택자 : CLASS, ID (2) 2019.11.22 [생활코딩] 4. CSS의 등장 & CSS의 문법 (0) 2019.08.06 [생활코딩] 3. 웹의 역사 & 웹호스팅 & 웹서버 (0) 2019.08.05 [생활코딩] 2. 속성 & HTML 필수 태그 (0) 2019.08.04