[컨퍼런스 리뷰 / Google I/O 2022] What's new for the web platform

구글이 개최하는 연례 개발자 컨퍼런스인 Goolge I/O 를 듣고 발표 내용 및 추가적으로 서칭하고 정리한 내용을 공유하려고 한다.
What's new for the web platform 세션은 프론트엔드 개발자라면 꼭 봐야 하는 세션이다.
새로운 기능들을 많이 접해볼 수 있고, 발표 내용을 바로 실무에 적용해본 기능들도 있어서 굉장히 유용했다.
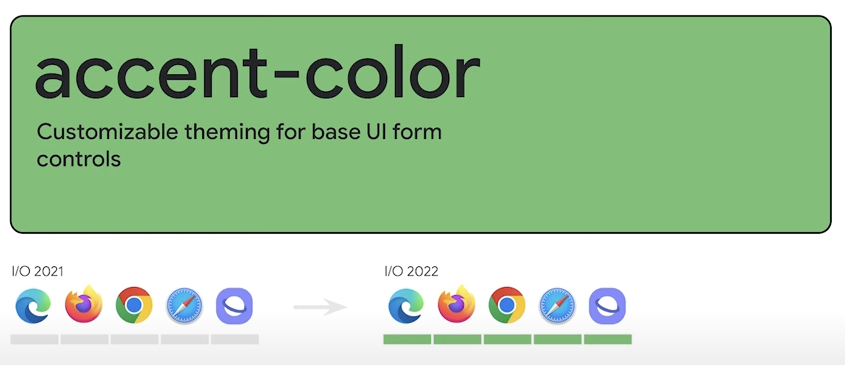
CSS accent-color

- <input type="checkbox">
- <input type="radio">
- <input type="range">
- <progress>
accent-color는 위 요소들에서 생성된 사용자 인터페이스 컨트롤의 강조 색상을 설정해주는 속성이다.
이 속성은 color-scheme 속성과도 함께 작동하므로 light 모드와 dark 모드에 각각 색상을 설정해줄 수 있다.
See the Pen HTML elements with accent-color by web.dev (@web-dot-dev) on CodePen.
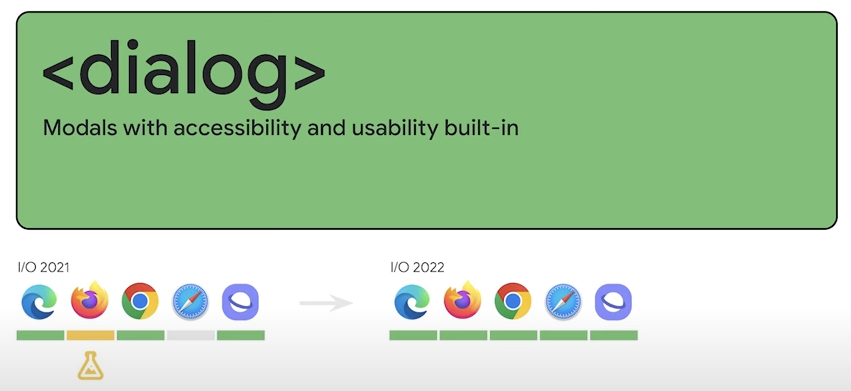
dialog

<dialog> 요소는 닫을 수 있는 경고, 창 등 대화 상자 및 기타 다른 상호작용 가능한 컴포넌트를 나타낸다.
open 속성을 통해 활성 여부를 컨트롤 할 수 있고, method="dialog" 특성을 사용한 form 요소는 제출 시 dialog를 닫는다.
dialog를 닫을 때, dialog의 returnValue 속성은 양식을 제출할 때 사용한 버튼의 value로 설정되며, returnValue에 따라 콜백 함수 내에서 조건문을 사용하여 다른 기능들을 처리할 수 있다.
<dialog id="MiniDialog" modal-mode="mini">
<form method="dialog">
<article>
<p>Are you sure you want to remove this user?</p>
</article>
<footer>
<menu>
<button autofocus type="reset" value="cancle">Cancel</button>
<button type="submit" value="confirm">Confirm</button>
</menu>
</footer>
</form>
</dialog>const MiniDialog = document.getElementById('MiniDialog');
MiniDialog.addEventListener('close', function onClose() {
console.log(MiniDialog.returnValue)
});
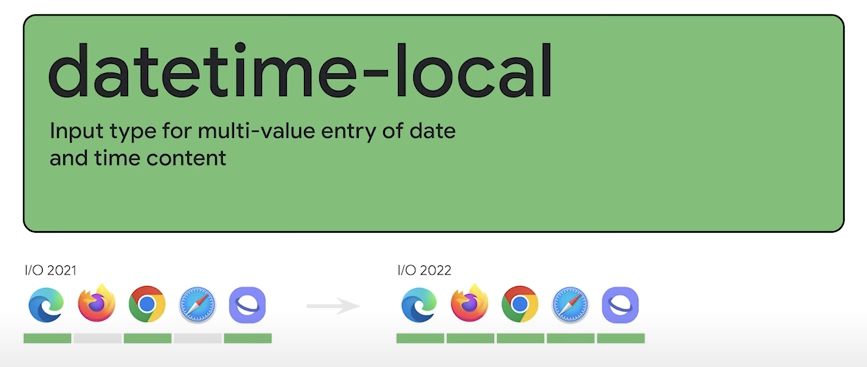
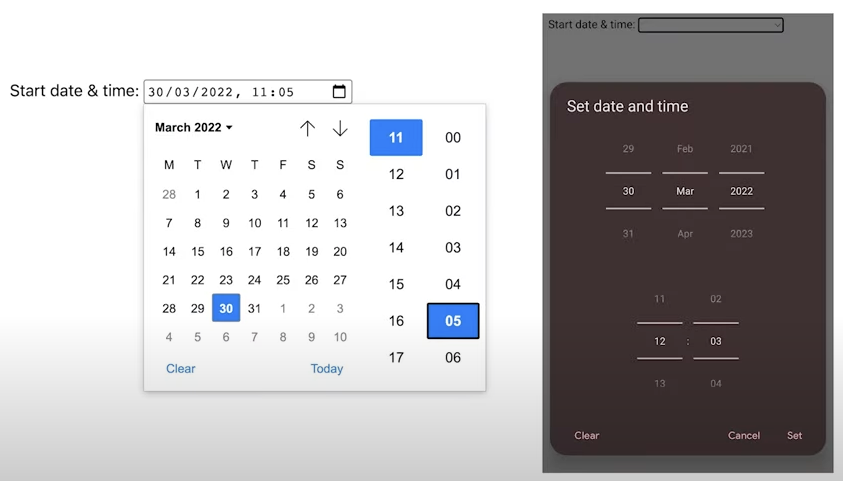
input datetime-local

input 태그의 type 속성의 datetime-local을 사용하면, 유저가 날짜와 시간을 쉽게 입력할 수 있도록 하는 입력 컨트롤을 만들어준다.
<label>
Start date & time:
<input type='datetime-local' />
</label>
Back/forward cache

bfcahce(Back-Forward Cache)란 말 그대로 뒤로/앞으로 캐시라고 할 수 있다.
페이지 로드 성능 개선을 위해 브라우저에서 잠시 동안 캐시를 보유하고 있다가, 뒤로 또는 앞으로 탐색을 할 때 즉각적으로 페이지를 로드할 수 있다.
이 기능을 제대로 활용하기 위해서는 bfcahce에 맞게 페이지를 최적화를 진행해줘야한다.
- unload 이벤트 사용 금지
- window.opener 참조 피하기
- 사용자가 다른 곳으로 이동하기 전에 항상 열려 있는 연결 닫기
- bfcache 복원 후 오래되거나 민감한 데이터 업데이트

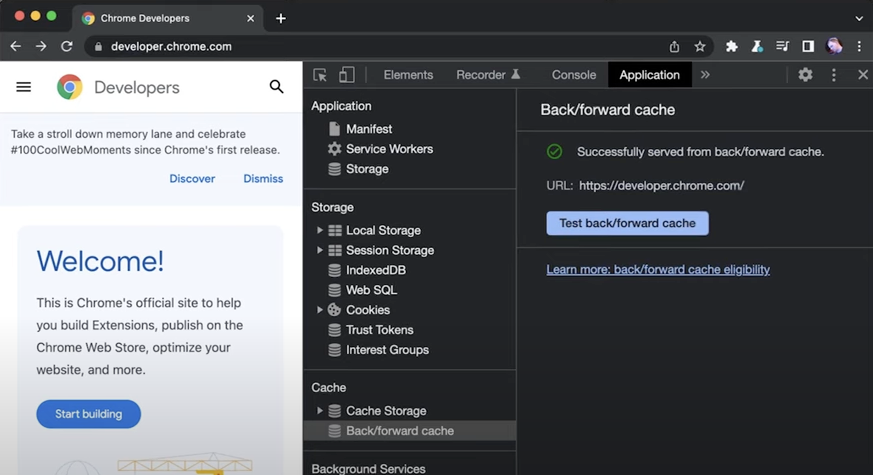
bfcahce는 chrome 개발자 도구의 application-cache 부분에서 확인할 수 있다.
img loading="lazy”

JavaScript 라이브러리를 사용할 필요 없이 img 태그의 loading=lazy 속성을 사용하여 이미지를 지연 로딩할 수 있다. lazy는 뷰포트로부터 계산된 거리에 도달할 때까지 리소스 로딩을 지연시킨다. 이 속성은 img 요소뿐만 아니라 iframe 역시 가지고 있다.
<img src="image.jpg" alt="..." loading="lazy">
<iframe src="video-player.html" title="..." loading="lazy"></iframe>
- layout shift를 방지하려면 모든 <img> 태그에 width 및 height 속성이 모두 포함되는 것이 좋다.
- 처음 뷰포트에 표시되는 이미지는 지연 로딩을 하지 않아야 한다.
CSS aspect-ratio

aspect-ratio 속성은 요소의 크기를 비율대로 조정할 수 있도록 종횡비를 설정할 수 있다.
반응형 디자인의 출현으로 웹 개발자에게 종횡비를 유지하는 것이 점점 더 중요해졌다.
특히 이미지 크기가 다르고 사용 가능한 공간에 따라 요소 크기가 변하기 때문이다.
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
예전에는 이미지 요소의 종횡비를 세팅하기 위해서 padding-top을 계산해서 넣어주곤 했는데, 이제 그렇게 할 필요가 없어졌다!
단순히 요소에 aspect-ratio 속성만 넣어주면 반응형에 따라서도 종횡비를 잘 유지할 수가 있다.
Priority hints

Priority Hints를 통해 리소스 로딩을 최적화할 수 있다. link, img, script 및 iframe 태그에 fetchpriority 속성을 사용하면 된다.
이 속성을 사용하면 리소스 로드의 우선순위를 지정할 수 있다.
- high: 리소스를 높은 우선순위로 간주한다.
- low: 리소스를 낮은 우선 순위로 간주한다.
- auto: 브라우저가 적절한 우선순위를 결정하도록 하는 기본값이다.
<img fetchpriority='high' src='test.png' alt='...' />
<img fetchpriority='low' src='test2.png' alt='...' />
<script fetchpriority='high' src='test.js' async></script>
<script fetchpriority='low' src='test2.js' async></script>
<iframe fetchpriority='high' src='/test'></iframe>
<iframe fetchpriority='low' src='/test2'></iframe>

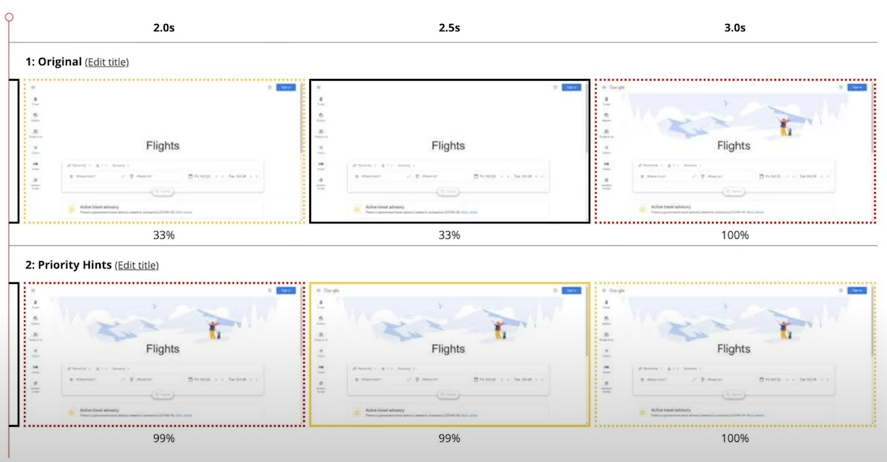
대용량 이미지일 경우 우선 순위를 높였을 때 시간 차이가 발생한다. script의 경우 async를 추가해 주면 우선 순위를 더욱 높일 수 있다.
CSS size-adjust

size-adjust 속성을 사용하면 웹 폰트가 로드되면 크기를 조정하여 폰트 크기를 표준화하고 폰트 간에 전환할 때 레이아웃 이동을 방지할 수 있다.
@font-face {
font-family: "Adjusted Regular Arial For Brand";
src: local(Arial);
size-adjust: 90%;
}
CHIPS

쿠키(Cookie)는 사용자가 어떤 웹사이트를 방문할 경우 사용자의 정보를 저장하기 위해서 사용자의 디바이스(컴퓨터, 스마트폰 등)에 저장하는 파일을 의미한다. 쿠키 종류 중에 서드파티 쿠키(Third-Party Cookie)라는 것이 있다. 서드파티 쿠키는 방문한 웹사이트에서 심는 쿠키인데, 서로 다른 사이트를 넘나들면서 사용자 정보를 추적할 수 있어서 개인 정보 문제가 화두가 됐다.
구글은 서드파티 쿠키로 인한 사이트 간 추적을 중단하여 사용자의 개인 정보를 개선하고자 CHIPS라는 것을 제안했다.
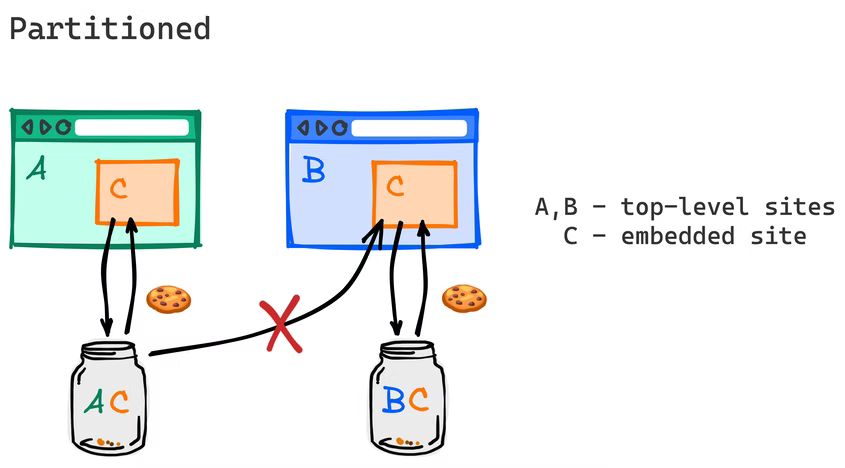
“Cookies Having Independent Partitioned State (CHIPS) is a Privacy Sandbox proposal that will allow developers to opt a cookie into "partitioned" storage, with separate cookie jars per top-level site.”

Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
사용자가 사이트 A를 방문하고 임베디드 된 사이트 C가 Partitioned 속성으로 쿠키를 설정하면, 브라우저는 최상위 사이트가 A인 경우에만 해당 쿠키를 보낸다.
사용자가 사이트 B와 같은 새 사이트를 방문하면 사이트 A에 방문할 때 설정된 쿠키를 공유하지 않고, 새로운 쿠키가 생성된다.
즉, 특정 임베디드 콘텐츠가 A 사이트에 임베드될 때 쿠키가 설정되어 있으면, 사이트가 A에 임베드된 경우에만 쿠키를 사용할 수 있다.
이로 인해 여러 사이트에서 사용자를 추적하는 데 쿠키를 사용할 수 없지만, 쿠키로 세션은 계속 유지할 수 있다.
structuredClone

const myOriginal = {
someProp: "with a string value",
anotherProp: {
withAnotherProp: 1,
andAnotherProp: true
}
};
const myDeepCopy = JSON.parse(JSON.stringify(myOriginal));
기존에는 deep-copy를 하기 위해서 Lodash의 cloneDeep과 같은 함수를 사용하거나, 위와 같이 JSON기반으로 파싱을 해서 사용했다. 하지만 JSON 기반의 방법은 재귀 데이터 구조를 처리하지 못하고, 함수를 버리는 등 문제점이 있었다.
const clone = structuredClone(myOriginal);
기존 JSON 기반 방법의 문제점을 해결하고 deep-copy를 쉽게 할 수 있도록 structuredClone 함수가 생겼다.
이렇게 간단하게 깊은 복사를 진행할 수 있다.
다만 아직 한계는 있다고 한다. 객체에 함수가 포함되어 있으면 복사를 진행할 때 함수는 버리게 된다. 또한, 객체의 값이 직렬화할 수 없다면 에러를 뱉는다.
array.at
at 메서드는 정수 값을 받아, 배열에서 해당 값에 해당하는 인덱스의 요소를 반환한다. 양수와 음수 모두 지정할 수 있고, 음수 값의 경우 배열의 뒤에서부터 인덱스를 세서 반환한다.
const cart = ['사과', '바나나', '배'];
function returnLast(arr) {
return arr.at(-1);
}
// 마지막 요소인 '배'를 반환
배열의 맨 마지막 요소를 가져오고 싶을 때 배열의 length 속성을 사용해 array[array.length - 1]을 하는 대신, 짧게 array.at(-1)을 사용할 수 있다.
CSS cascade layers

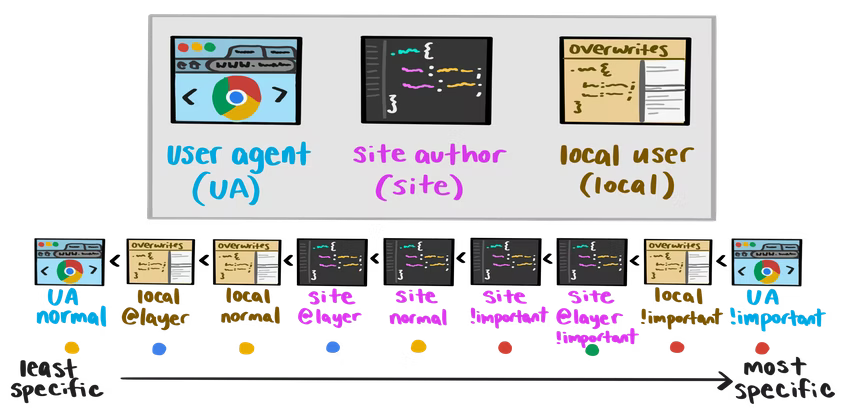
CSS 속성의 우선순위를 결정하는 요인들이 몇 가지 있다. 나중에 선언할수록, 선택자가 더 구체적으로 명시되어있을수록 우선순위가 높은 것 등이 있다. cascade layers는 @layer를 사용해서 layer 단위로 우선순위를 지정해줄 수 있다.

@import 'theme.css' layer(utilities);
@layer base {
.link {
color: blue; /* ignored */
}
}
@layer typography {
a {
color: green; /* styles *all* links */
}
}
CSS 파일 자체를 레이어로 import 할 수도 있고, 나중에 선언될수록 우선순위가 높다.
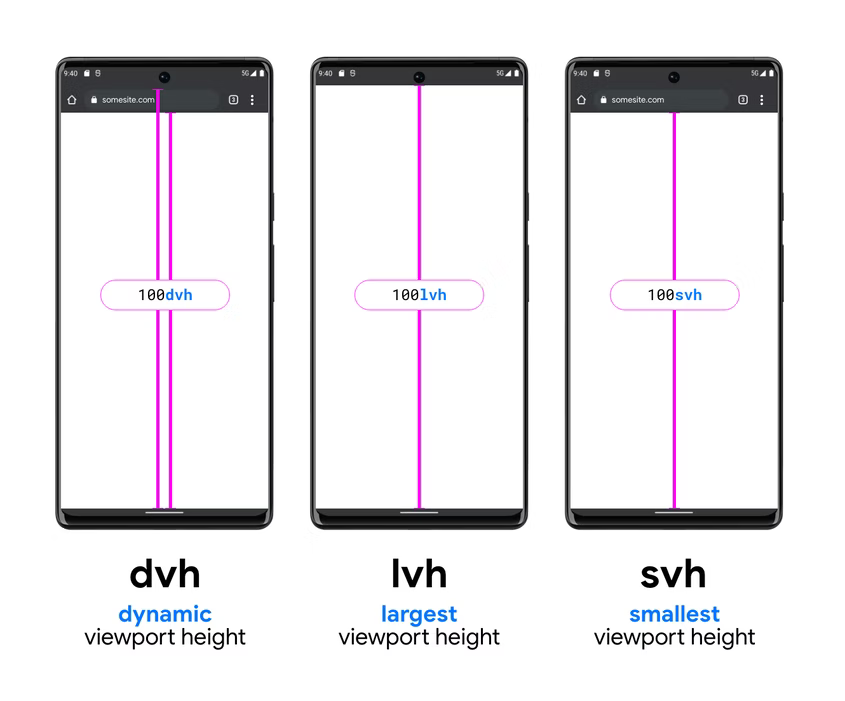
Interop 2022 - New viewport units : dvh, lvh, svh
Interop 2022 프로젝트의 목표는 이러한 표준을 기반으로 하는 웹 애플리케이션이 작동하고, 서로 다른 기기, 플랫폼, 운영체제로 구성된 전 세계 생태계에서 동일하게 보이도록 하는 것이다.
현재 여러 가지 기능을 각각의 플랫폼에서 테스트하고 개발하는 중인데, 그중 눈에 띄는 기능 중 하나가 새로운 viewport 단위였다.

위와 같이 dynamic, largest, smallest 세 가지 크기로 viewport 단위를 추가하여, 주소 표시줄을 고려하면서 모바일 기기에서 보이는 뷰포트 레이아웃을 세밀하게 다룰 수 있을 것이다.