React Hooks : useMemo() 함수 *컴포넌트 성능 최적화

컴포넌트가 업데이트 되고 렌더링 될 때, 업데이트가 필요없는 불필요한 컴포넌트까지 같이 리렌더링 되는 경우가 있다.
이런 경우 성능이 떨어지게 되는데, 이를 방지하기 위해 사용하는 것이 바로 useMemo Hook 이다.
useMemo 함수는 연산된 값을 렌더링 시 재사용할 때 쓰인다.
useMemo 사용법
기본 형태 :
useMemo( function, deps )
- function : 어떻게 연산할 지 정의하는 함수
- deps : 검사할 특정 값을 담은 배열
(배열 안의 값이 바뀌면 함수를 호출해서 연산하고, 값이 바뀌지 않으면 이전에 연산한 값을 재사용한다.)


import React, { useRef, useState, useEffect, useMemo} from 'react';
import UserList from './UserList';
import CreateUser from './CreateUser';
function countActiveUsers(users) {
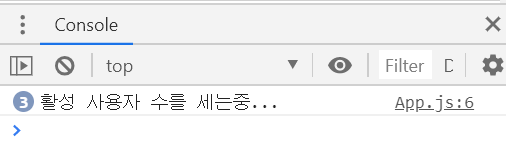
console.log('활성 사용자 수를 세는중...');
return users.filter(user => user.active).length;
}
function App() {
//코드 생략
const [users, setUsers] = useState([
{
id: 1,
username: 'subin',
email: 'subin@example.com',
active: true
},
//코드 생략
]);
//코드 생략
const count = useMemo(() => countActiveUsers(users), [users]);
return (
<>
//코드 생략
<div>활성사용자 수 : {count}</div>
</>
);
}
export default App;
import React, { useRef, useState, useMemo } from 'react';
: useMemo 함수를 불러온다.
function countActiveUsers(users) {
console.log('활성 사용자 수를 세는중...');
return users.filter(user => user.active).length; }
: 연산에 필요한 함수를 구현한다.
active가 true인 user 들만 필터링하여 users 배열의 길이를 리턴한다.
const count = useMemo(() => countActiveUsers(users), [users]);
: 변수를 하나 설정하고 useMemo함수를 작성한다.
첫 번째 파라미터로는 users를 인자로 받는 countActiveUsers 함수를 호출하고,
두 번째 파라미터로는 deps에 users 배열을 넣어준다.
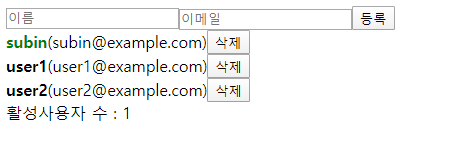
<div>활성사용자 수 : {count}</div>
: 렌더링 할 때 변수를 활용하여 보여준다.
**
만약 위 코드에서 useMemo 함수를 사용하지 않는다면
input에 값을 입력할 때도 불필요하게 countActiveUsers가 실행되어 리렌더링 될 것이다.